

PowerPoint教程 |

第一步、打开PPT2024软件,新建一个幻灯片文档。 第二步、点击【插入】菜单,再点击图片下面的【箭头】图标。(插入来自计算机,图像集库或联[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-12-04 | [H:803]
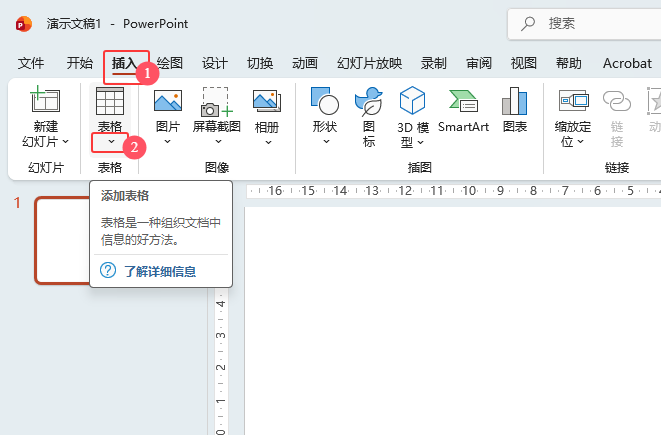
第一步、打开PPT2024软件,新建一个幻灯片文档。 第二步、点击【插入】菜单,再点击表格下面的【箭头】图标。(添加表格) [阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-12-04 | [H:880]
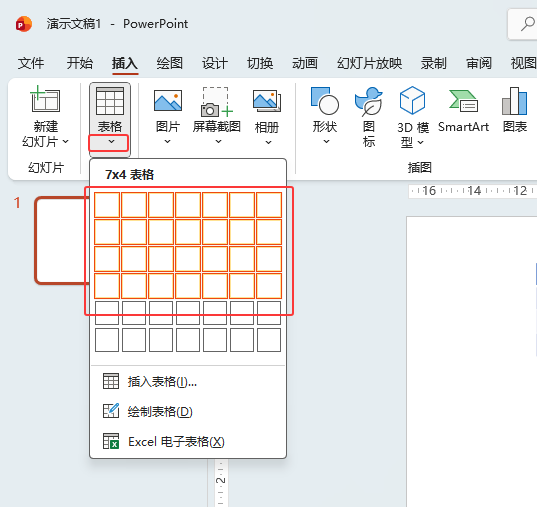
1、在PPT2024软件,新建空白文档,点击插入菜单。 2、然后点击插入里面的表格选项。 3、然后框选单元格数量。[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-12-03 | [H:536]
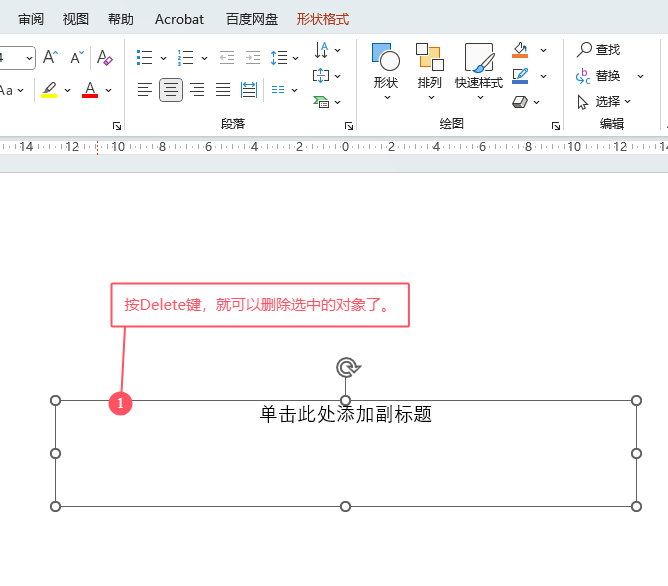
1、在PPT2024中,文档里面的标题模版怎么删除呢? 2、然后选择要删除的模版标题,直接按Delete键即可。 [阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-12-03 | [H:568]
1、打开PPT2024软件,点击插入菜单,再点击形状里面的矩形。 2、然后绘制一个矩形出来。 3、点击插入形状里面[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-07-20 | [H:5538]
1、如何将PowerPoint2024里面的表格改成普通的表格样式。 2、选择有样式的表格,点击表设计选项。 3、[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-03-16 | [H:2179]
1、打开PowerPoint2024软件,新建一张幻灯片出来。如下图: 2、然后点击插入菜单,再点击表格选项。如下图: [阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-03-16 | [H:1728]
1、打开【PowerPoint2024】软件,新建【空白】演示文稿。 2、然后点击【文件】菜单。 3、在【开始】里[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-02-15 | [H:3830]
1、打开【PowerPoint2024】软件,新建【空白】演示文稿。 2、然后点击【文件】菜单。 3、在【开始】里[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-02-15 | [H:2698]
1、打开【PowerPoint2024】软件,新建【空白】演示文稿。 2、然后点击【文件】菜单。 3、在【开始】里[阅读全文]
[ PowerPoint教程 ] 发布日期: 2025-02-15 | [H:1853]
PPT2021幻灯片如何设置随机线条动画显示的方法: 第1步、打开【PowerPoint2021】软件,打开做好的【幻灯片】文档。 [阅读全文]
[ PowerPoint教程 ] 发布日期: 2024-12-22 | [H:3138]
PPT2021如何设置切入动画的幻灯片的方法: 第1步、打开【PowerPoint2021】软件,打开做好的【幻灯片】文档。 第[阅读全文]
[ PowerPoint教程 ] 发布日期: 2024-12-22 | [H:2138]
PPT2021把幻灯片设置显示切换效果的方法: 第1步、打开【PowerPoint2021】软件,打开做好的【幻灯片】文档。 [阅读全文]
[ PowerPoint教程 ] 发布日期: 2024-12-22 | [H:2475]
PowerPoint2021给幻灯片设置分割动画的方法: 第1步、打开PowerPoint2021软件,打开做好的幻灯片文档。 [阅读全文]
[ PowerPoint教程 ] 发布日期: 2024-12-22 | [H:2224]
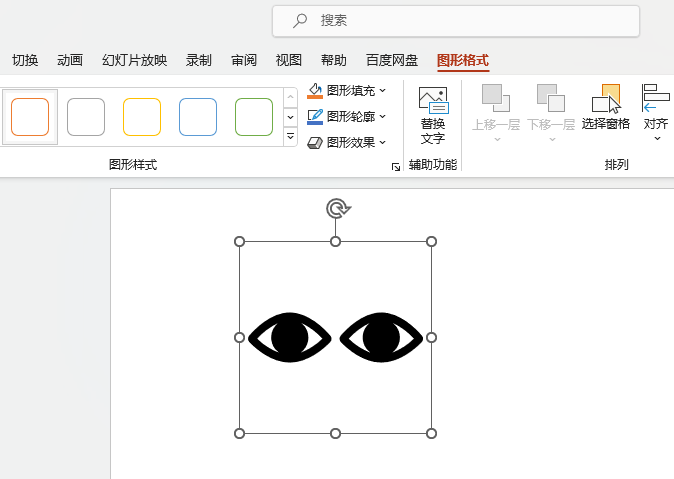
1、打开PowerPoint软件,新建空白文档。然后点击插入菜单,点击图标。 2、然后弹出图像集面板,选择图标,然后点击人体部位。 [阅读全文]
[ PowerPoint教程 ] 发布日期: 2024-09-15 | [H:2345]